How to Model a Homepage
In Prismic, a Custom Type is a template that you can personalize to create a page design. Once your Custom Type is configured, you'll be able to create your page by populating this Custom Type with the title, images and content of your choice.
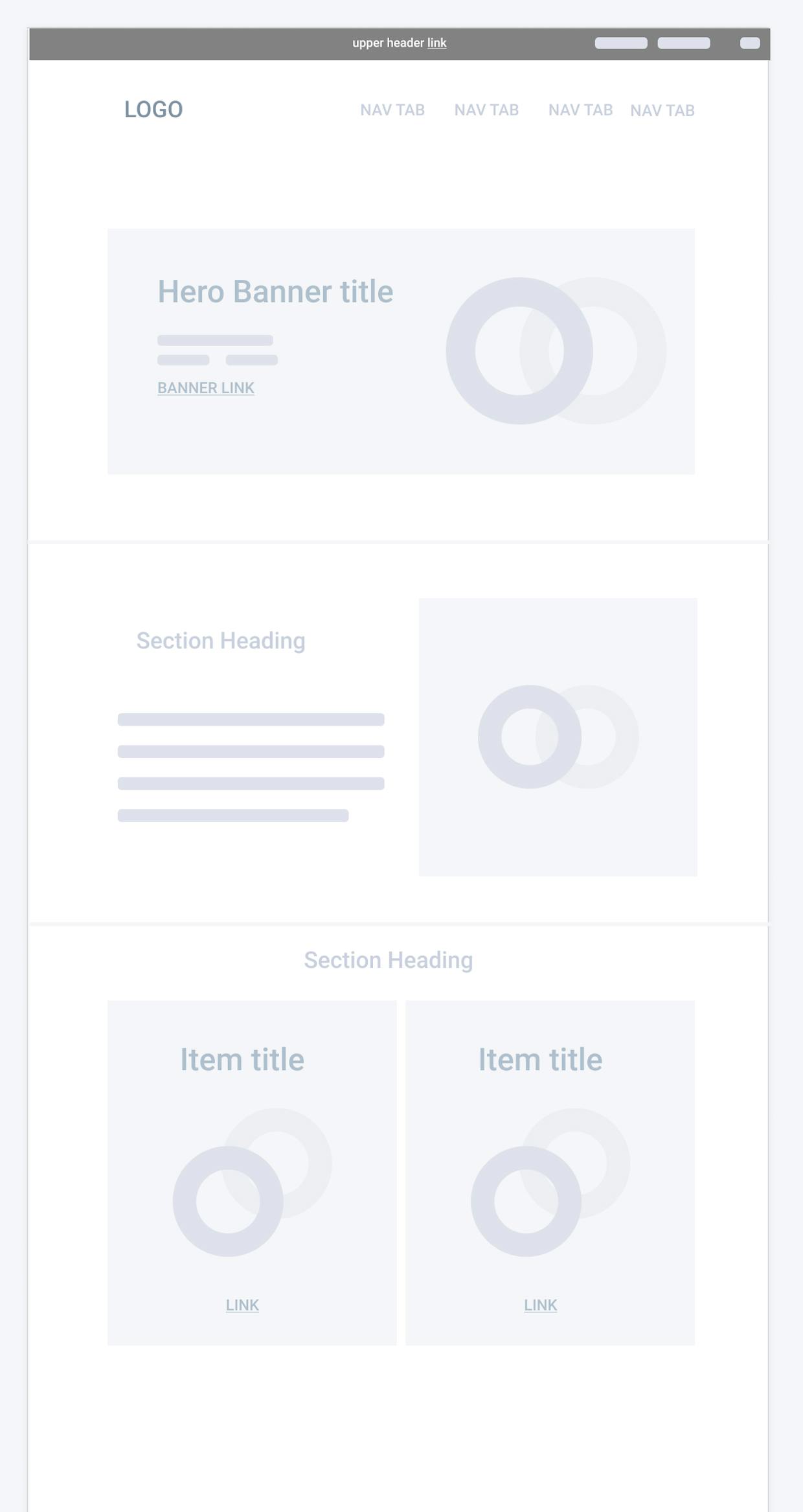
For structuring the homepage Custom Type, you can start by following a design wireframe. You'll be able to define the sections and fields for your homepage. Once it's complete, the marketing team will be able to edit the page without developer help.
Developers are essential for the set up of a project with Prismic. They'll be in charge of Custom Type configuration.
Page structure
Follow this tutorial and add content to the different zones of the Custom Type to build this example homepage. The static zone of a document is the top part of a page and the dynamic zone will provide flexibility with Slices.

The hero banner is the first field of the "static" part of the homepage. It will not move in the page layout. It will consist of:
- a Title field into your static section, and choose what heading styles you would like to allow (h1, h2, etc.).
Now, you can add a:
- Rich Text field, and choose what formatting options you would like to allow (simple text, h1, h2, bold, links, images, etc.).
To add a CTA, you can drag and drop:
- Key Text field for the button label
- Content Relationship field with a link to the relevant page
- Add an Image field and define your responsive views
Next, we will create our first Slice in the dynamic zone. Create a new Slice which will contain:
- Title field for the section heading
- Rich Text field for the description
- Image field for the illustration
Finally, we will make a featured posts slice.
In the Non-repeatable zone
- Title field for the section heading.
In the repeatable zone
To allow users to include multiple featured posts, add:
- Title field for the item title
- Image field
- Key Text field for the CTA text
- Content Relationship field for the linked document
You can save your Slices in the Slice Library to reuse them on other pages of your website and on other projects.
The navigation elements will be handled in a separate custom type and will be rendered on all pages of your project, since they are permanent layout sections. Here's the Custom Type for navigation.
How to set it up in Prismic
- Create a new singleton (non-repeatable) Custom Type
- Copy the JSON below and paste it under the "JSON Editor" of this new Custom Type
{ "Main": { "title": { "type": "StructuredText", "config": { "single": "heading2", "label": "Title", "placeholder": "Write hero banner title" } }, "sub_title": { "type": "StructuredText", "config": { "multi": "paragraph, preformatted, heading1, heading2, heading3, heading4, heading5, heading6, strong, em, hyperlink, image, embed, list-item, o-list-item, o-list-item", "label": "Sub title", "placeholder": "Hero banner short message" } }, "hero_image": { "type": "Image", "config": { "constraint": { "width": 1378, "height": 812 }, "thumbnails": [], "label": "Hero image" } }, "body": { "type": "Slices", "fieldset": "Slice zone", "config": { "labels": { "toast_products": [], "new_product": [], "clients_and_demo": [], "why_you_started": [], "key_figures": [], "support_and_key_figures": [], "schedule_demo": [] }, "choices": { "toast_products": { "type": "Slice", "fieldset": "Products Carrousel", "description": "Section Title + Repeatable Products details ", "icon": "account_balance_wallet", "display": "list", "non-repeat": { "title1": { "type": "StructuredText", "config": { "single": "heading2", "label": "Title", "placeholder": "Put title of section here" } } }, "repeat": { "image": { "type": "Image", "config": { "constraint": { "width": 230, "height": 150 }, "thumbnails": [], "label": "Image" } }, "title1": { "type": "StructuredText", "config": { "multi": "heading5, strong", "label": "Title", "placeholder": "Title here" } }, "description": { "type": "StructuredText", "config": { "multi": "heading6, strong", "label": "Description", "placeholder": "Describe here" } }, "cta_label": { "type": "Text", "config": { "label": "CTA label", "placeholder": "Button label here" } }, "link": { "type": "Link", "config": { "select": "document", "label": "Link", "placeholder": "Link to page here" } } } }, "new_product": { "type": "Slice", "fieldset": "Banner", "description": "Highlighted section for new products/services", "icon": "format_color_fill", "display": "list", "non-repeat": { "tag": { "type": "StructuredText", "config": { "multi": "paragraph, strong", "label": "Tag", "placeholder": "Write top tag here (example \"New!\")" } }, "title1": { "type": "StructuredText", "config": { "single": "heading4", "label": "Title", "placeholder": "Title of section" } }, "description": { "type": "StructuredText", "config": { "multi": "paragraph", "label": "description", "placeholder": "Describe here" } }, "button_label": { "type": "Text", "config": { "label": "Button label", "placeholder": "Label on CTA" } }, "cta_link": { "type": "Link", "config": { "select": "document", "label": "CTA link", "placeholder": "Link to another page" } }, "image": { "type": "Image", "config": { "constraint": { "width": 928, "height": 928 }, "thumbnails": [], "label": "Image" } } }, "repeat": {} }, "clients_and_demo": { "type": "Slice", "fieldset": "Demo section ", "description": "Product demo + references logos", "icon": "gps_fixed", "display": "list", "non-repeat": { "title1": { "type": "StructuredText", "config": { "single": "heading3", "label": "Title", "placeholder": "Title of section" } }, "subtitle": { "type": "StructuredText", "config": { "multi": "paragraph, strong", "label": "Subtitle", "placeholder": "subtitle here" } }, "button_label": { "type": "StructuredText", "config": { "multi": "paragraph, strong", "label": "Button label", "placeholder": "Label the button here" } }, "link_to_page": { "type": "Link", "config": { "select": "document", "label": "Link to page", "placeholder": "Link to page here (example demo page)" } }, "under_button_msg": { "type": "StructuredText", "config": { "multi": "paragraph, strong", "label": "Under button msg", "placeholder": "Write here" } }, "enterprise_link": { "type": "Link", "config": { "select": "document", "label": "Enterprise link", "placeholder": "Link to enterprise page here" } } }, "repeat": { "logo": { "type": "Image", "config": { "constraint": { "width": 200, "height": 200 }, "thumbnails": [], "label": "logo" } } } }, "why_you_started": { "type": "Slice", "fieldset": "Why you started", "description": "Section with video blocs", "icon": "ondemand_video", "display": "list", "non-repeat": { "title1": { "type": "StructuredText", "config": { "single": "heading2", "label": "Title", "placeholder": "Title here" } } }, "repeat": { "logo": { "type": "Image", "config": { "constraint": { "width": 176, "height": 48 }, "thumbnails": [], "label": "logo" } }, "video_embed": { "type": "Embed", "config": { "label": "video embed", "placeholder": "Link to video here" } }, "title1": { "type": "StructuredText", "config": { "single": "heading5", "label": "Title", "placeholder": "Title of bloc here" } }, "description": { "type": "StructuredText", "config": { "multi": "paragraph", "label": "Description", "placeholder": "Write test here" } } } }, "support_and_key_figures": { "type": "Slice", "fieldset": "Support & figures", "description": "support details and key figures", "icon": "group", "display": "list", "non-repeat": { "title1": { "type": "StructuredText", "config": { "single": "heading3", "label": "Title", "placeholder": "Title of section" } }, "bloc_title": { "type": "StructuredText", "config": { "single": "heading1", "label": "Bloc title", "placeholder": "Bloc title here" } }, "bloc_subtitle": { "type": "StructuredText", "config": { "multi": "heading4, strong", "label": "Bloc subtitle", "placeholder": "Put subtitle here" } }, "cta_label": { "type": "StructuredText", "config": { "multi": "paragraph, heading6, strong", "label": "CTA label", "placeholder": "Label of CTA here" } }, "cta_link": { "type": "Link", "config": { "select": "document", "label": "CTA link", "placeholder": "Link to page here" } } }, "repeat": { "title1": { "type": "StructuredText", "config": { "single": "heading1", "label": "Title", "placeholder": "Key figures here" } }, "subtitle": { "type": "StructuredText", "config": { "multi": "paragraph", "label": "subtitle", "placeholder": "Put subtitle here" } } } } } } } }, "SEO&Social": { "uid": { "type": "UID", "config": { "label": "UID field", "placeholder": "Select your SEO-friendly slug" } }, "meta_title": { "type": "Text", "config": { "label": "Meta title", "placeholder": "Type your meta title" } }, "meta_description": { "type": "Text", "config": { "label": "Meta description", "placeholder": "Select your meta description" } }, "body1": { "type": "Slices", "fieldset": "Slice zone", "config": { "labels": {}, "choices": { "twitter_card": { "type": "Slice", "fieldset": "Twitter Card", "description": "Fields to customize Twitter Card (Summary Card with Large Image)", "icon": "credit_card", "display": "list", "non-repeat": { "twitter_title": { "type": "StructuredText", "config": { "single": "paragraph", "label": "Title", "placeholder": "Title for Twitter Card" } }, "twitter_description": { "type": "StructuredText", "config": { "single": "paragraph", "label": "Description", "placeholder": "Description for Twitter Card" } }, "twitter_image": { "type": "Image", "config": { "constraint": { "width": 1200, "height": 675 }, "thumbnails": [], "label": "Image" } } }, "repeat": {} }, "open_graph": { "type": "Slice", "fieldset": "Open Graph", "description": "Fields to customize Open Graph", "icon": "thumb_up", "display": "list", "non-repeat": { "og_title": { "type": "StructuredText", "config": { "single": "paragraph", "label": "Title", "placeholder": "Title for Open Graph" } }, "og_description": { "type": "StructuredText", "config": { "single": "paragraph", "label": "Description", "placeholder": "Description for Open Graph" } }, "og_image": { "type": "Image", "config": { "constraint": { "width": 1200, "height": 628 }, "thumbnails": [], "label": "Image" } } }, "repeat": {} } } } } } }See More