How to Model an E-Learning Homepage
In this guide, we are going to showcase how to create an efficient and UX-friendly content model for your online video course or training page.
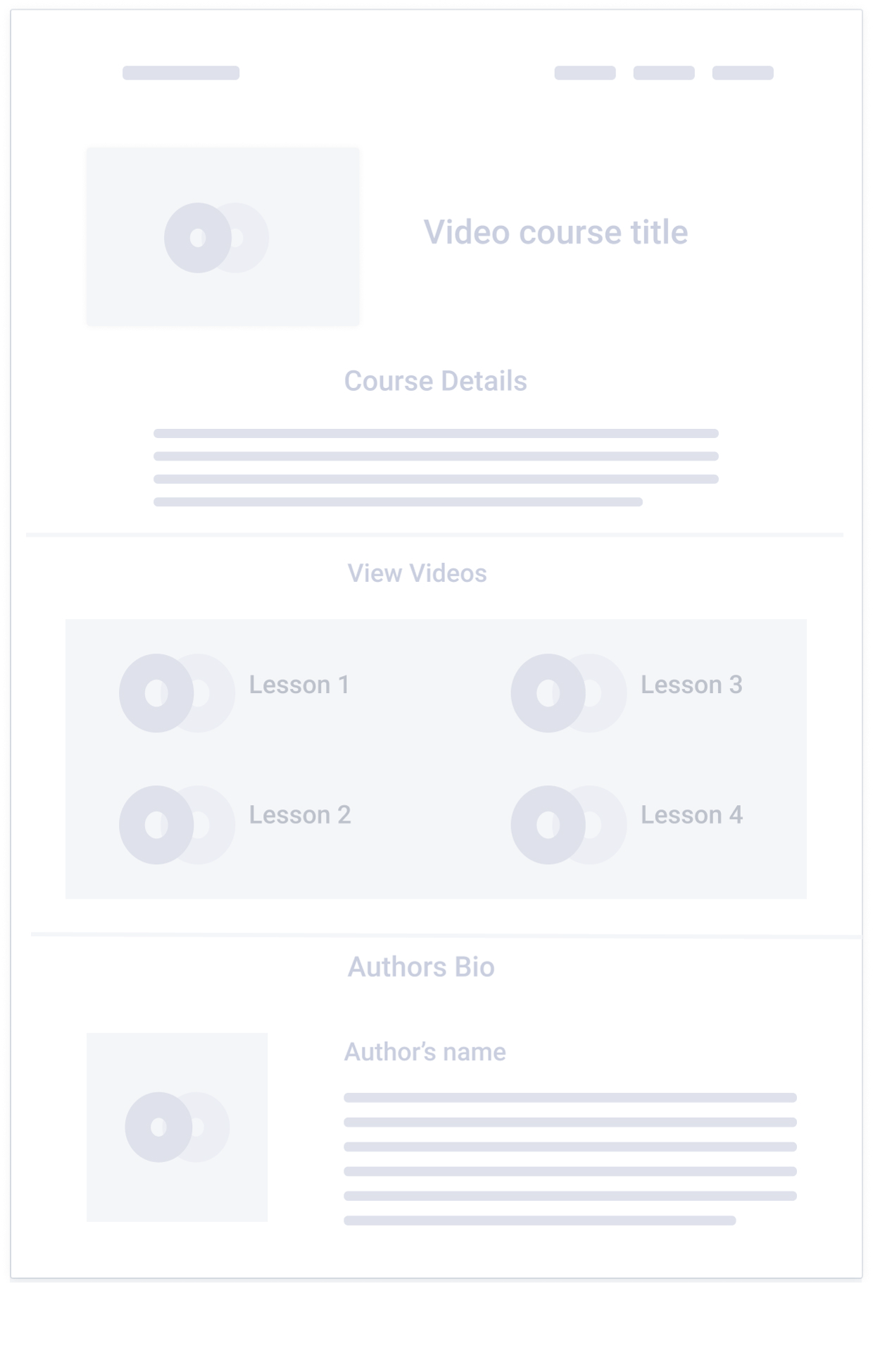
Page structure

This first "Hero" section is fixed on the page structure. We'll then configure the fields for this section into the "Static Zone" of the Custom Type:
- Title field - restricted to "h1", for the video course title
- Image field - for the hero banner
- Rich Text field - for the course description
< PreviousNext >
In this section, we'll highlight each lesson of the video course.
In the non-repeatable zone
- Title field - restricted to "h1", for the section title
In the repeatable zone:
- Image field - for the lesson's thumbnail
- Title - for the lesson title
- Link field - for the URL of the specific lesson.
< PreviousNext >
In this section, we'll use a content relationship field to link another document, where we'll have a video course's biography
3 of 3< PreviousNext >
How to set it up in Prismic
- Create a new repeatable Custom Type
- Copy the JSON below and paste it under the "JSON Editor" of this new Custom Type
Copy
{ "Main": { "header_title": { "type": "StructuredText", "config": { "single": "heading1, heading2, heading3, heading4, heading5, heading6", "label": "Header title", "placeholder": "Header title" } }, "hero_banner": { "type": "Image", "config": { "constraint": {}, "thumbnails": [ { "name": "Mobile", "width": 300, "height": 300 } ], "label": "Hero banner" } }, "course_description": { "type": "StructuredText", "config": { "multi": "paragraph, preformatted, heading1, heading2, heading3, heading4, heading5, heading6, strong, em, hyperlink, image, embed, list-item, o-list-item, rtl", "label": "Course description", "placeholder": "Course description" } }, "body": { "type": "Slices", "fieldset": "Slice zone", "config": { "labels": null, "choices": { "course_videos_": { "type": "Slice", "fieldset": "Course videos ", "description": "Group of links for course videos", "icon": "ondemand_video", "display": "list", "non-repeat": { "title": { "type": "StructuredText", "config": { "single": "heading1, heading2, heading3, heading4, heading5, heading6", "label": "Title", "placeholder": "Header title" } } }, "repeat": { "thumbnail_image": { "type": "Image", "config": { "constraint": { "width": 100, "height": 100 }, "thumbnails": [], "label": "Thumbnail image" } }, "lesson_title": { "type": "StructuredText", "config": { "single": "heading4", "label": "Lesson title", "placeholder": "Lesson title" } }, "link_lesson": { "type": "Link", "config": { "label": "Link lesson", "placeholder": "Link to a lesson" } } } }, "author_biography": { "type": "Slice", "fieldset": "Author biography", "description": "Author's biography ", "icon": "accessibility", "display": "list", "non-repeat": { "headline": { "type": "StructuredText", "config": { "single": "heading1, heading2", "label": "Headline" } } }, "repeat": { "author_link": { "type": "Link", "config": { "select": "document", "label": "Author link", "placeholder": "Select the author" } } } } } } } }, "SEO & Social": { "uid": { "type": "UID", "config": { "label": "UID", "placeholder": "URL-slug" } }, "meta_title": { "type": "Text", "config": { "label": "Meta title", "placeholder": "Meta title" } }, "meta_description": { "type": "Text", "config": { "label": "Meta description", "placeholder": "Meta description" } }, "body1": { "type": "Slices", "fieldset": "Slice zone", "config": { "labels": {}, "choices": { "twitter_card": { "type": "Slice", "fieldset": "Twitter Card", "description": "Fields to customize Twitter Card (Summary Card with Large Image)", "icon": "credit_card", "display": "list", "non-repeat": { "twitter_title": { "type": "StructuredText", "config": { "single": "paragraph", "label": "Title", "placeholder": "Title for Twitter Card" } }, "twitter_description": { "type": "StructuredText", "config": { "single": "paragraph", "label": "Description", "placeholder": "Description for Twitter Card" } }, "twitter_image": { "type": "Image", "config": { "constraint": { "width": 1200, "height": 675 }, "thumbnails": [], "label": "Image" } } }, "repeat": {} }, "open_graph": { "type": "Slice", "fieldset": "Open Graph", "description": "Fields to customize Open Graph", "icon": "thumb_up", "display": "list", "non-repeat": { "og_title": { "type": "StructuredText", "config": { "single": "paragraph", "label": "Title", "placeholder": "Title for Open Graph" } }, "og_description": { "type": "StructuredText", "config": { "single": "paragraph", "label": "Description", "placeholder": "Description for Open Graph" } }, "og_image": { "type": "Image", "config": { "constraint": { "width": 1200, "height": 628 }, "thumbnails": [], "label": "Image" } } }, "repeat": {} } } } } } }See More
What editors will see
How to model content for your project
Sarah will be glad to help you come up with a solid content model for your project. (It’s free.)
Attend one of her upcoming live Crash Course